LaTeX url slash spacing/kerning
Writing my thesis, I was faced with internet sources in my bibliography. By default, the url (or hypertex) package uses tt-fonts for the URLs, however, I didn’t want to mix in another typeface.
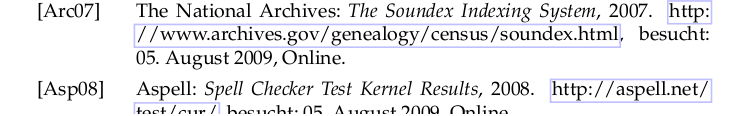
Consider the result that I got with \urlstyle{same}:

I didn’t like the extreme spacing between the slashes (//), although it was obviously the same result as if I’d typed // directly somewhere in my document.
Finally, after studying the url.sty source for a while, I came up with the following hack:
\urlstyle{same}
\def\UrlBreaks{\do\.\do\\\do\/\do\!\do\_\do\|\do\;\do\>\do\]%no @
\do\)\do\,\do\?\do\'\do+\do\=\do\#}%
\def\UrlBigBreaks{\do\/\do@url@hyp}%add /
\def\UrlSpecials{\do\/{\Url@slash}\do\ {\Url@space}\do\%{\Url@percent}\do\^^M{\Url@space}%
\Url@force@Tilde}%
\def\Url@slash{\@ifnextchar/{\kern-.11em\mathchar47\kern-.3em}%
{\kern-.1em\mathchar47\kern-.08em\penalty\UrlBigBreakPenalty}}
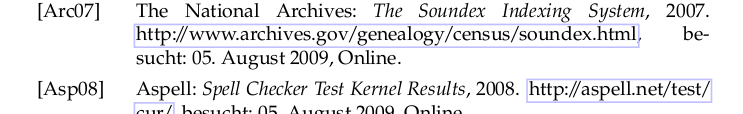
That will use the \UrlSpecials variable to assign a special behaviour to the /-character, whereupon I manually do the necessary kerning for this result:

Obviously this doesn’t seem a very nice hack, so better suggestions are welcome. By the way, you could use \@gobble in the \@if-argument if you wanted to eat the next slash, for example directly typesetting them both at once, avoiding the \kern#\kern# in your document.